 I received a link to a very cool web visualisation tool by Sala (although I used the version by Markavian which enables you to click on a dot to see the source tag): this Java applet represents a web page and its elements as coloured dots.
I received a link to a very cool web visualisation tool by Sala (although I used the version by Markavian which enables you to click on a dot to see the source tag): this Java applet represents a web page and its elements as coloured dots.It’s a quick way to get a feel for the kind of HTML used (tables, or divs, etc.), the complexity of the page, number of images, and more.
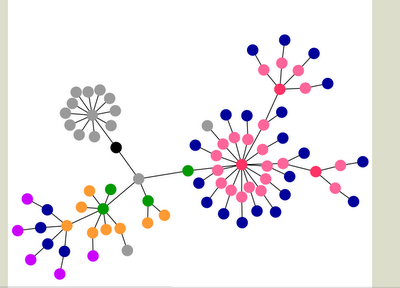
My home page is pictured:
The black dot is the root node.
Going up from there we have a grey dot for the <head>tag, which is the parent for many other grey dots—the <title> and <meta> tags, etc.
Going down is the grey dot for the <body>.
On the right we have a red dot for my main menu which is a <ul> tag, with a large cluster of pink dots for the individual <li> elements, and blue dots for their respective links. Note the other two small groups for the submenus.
Going (mostly) down from the root we have a green dot for a <div> tag, which encloses the footer (the two orange dots for <p>).
On the left we have a green dot for the <main> section, immediately surrounded by paragraphs (orange), one of which links to the cowboy picture (violet).
The left most orange dot is the paragraph containing the icons (violet) at the bottom of the page. Each icon is inside a link tag (blue).
No comments:
Post a Comment